Image Features
Description
The Image Features component is a versatile and interactive image slider that displays a collection of features. Each feature consists of an image, header, and text. The component provides a unique layout where sections expand on hover or touch, revealing more content. It also includes autoplay functionality for automatic cycling through features when visible and not being interacted with.
Installation
bash
sabaccui add imageFeatures
Usage
Here's an example of how to use the Image Features component in a Storyblok block:
4 slides with 5 seconds autoplay
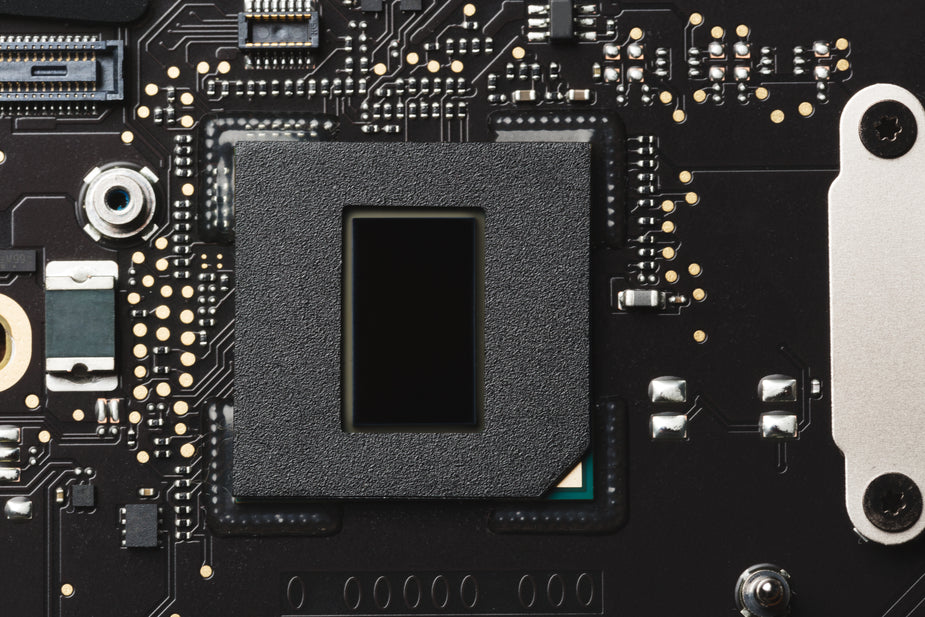
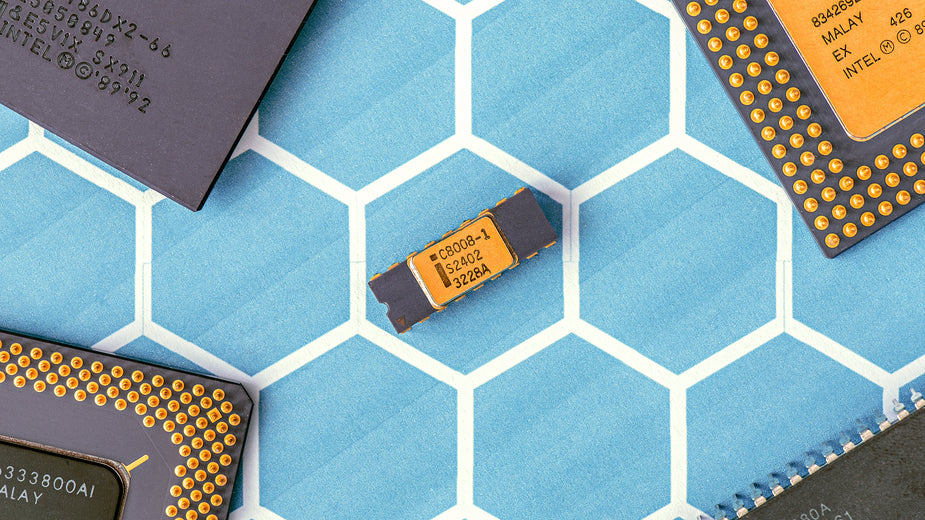
Preview

Advanced Encryption
Protect your data with state-of-the-art encryption algorithms, ensuring your information remains secure both at rest and in transit.



Schema
| Field Name | Type | Description | Default Value |
|---|---|---|---|
features | bloks | An array of feature components to be displayed in the slider | [] |
autoplay | number | Auto | [] |
features:- Type:
bloks - Description: Allows the addition of multiple feature components to create the image slider. Each feature should include an image, header, and text.
- Constraints: Only allows
featurecomponents to be added.
- Type:
Related Components
Notes
- The component is responsive and adjusts its layout for mobile devices (screen width < 768px).
- Autoplay functionality is implemented but requires configuration through props (not exposed in the Storyblok schema).
- The component uses the
@vueuse/corelibrary for element visibility and mouse interaction detection.
Best Practices:
- Ensure all images used in the features are of consistent dimensions for the best visual appearance.
- Provide concise and engaging text for each feature to maximize impact when expanded.
- Consider the number of features added, as too many may reduce the individual impact of each section.